Как менять и узнавать высоту элементов html страницы на JQuery
width и height бывают разные. А потому и несколько функций на JQuery.





 Пример использования:
Пример использования:
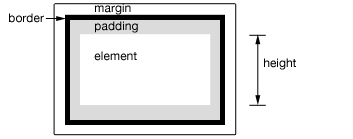
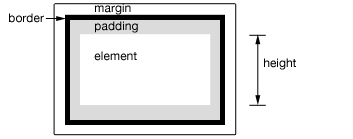
.height()
.height() - возвращает высоту элемента (его информационную часть) .height(value) - устанавливает высоту элемента
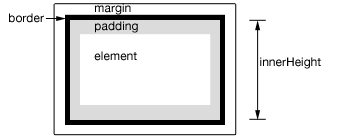
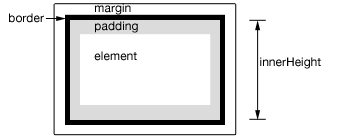
.innerHeight()
.innerHeight() - возвращает высоту элемента с учетом padding
.outerHeight()
.outerHeight() - возвращает высоту элемента с учетом padding и border .outerHeight(true) - возвращает высоту элемента с учетом padding, border и margin
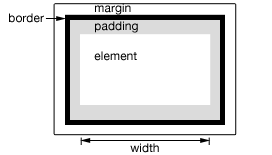
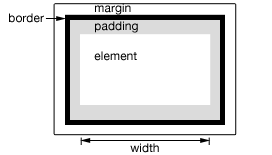
.width()
.width() - возвращает ширину элемента (его информационную часть) .width(value) - устанавливает ширину элемента
.innerWidth()
.innerWidth() - возвращает ширину элемента с учетом padding
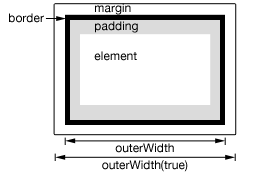
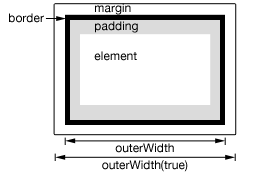
.outerWidth()
.outerWidth() - возвращает ширину элемента с учетом padding и border .outerWidth(true) - возвращает ширину элемента с учетом padding, border и margin Пример использования:
Пример использования:
|
1 2 3 |
$("#div_id").height(); $("#div_id").height(65); $("#div_id").height($("#div_id").width()); |


Свежие комментарии