Как растягивать div по всей высоте окна браузера
24 января 2012
4 комментария
С помощью css растянуть слой у меня не получилось. На помощь пришел javascript и JQuery.
при изменении размеров будем менять размер слоя принудительно:
Вот так все просто.
Вообще для window и document доступна только эта функция.
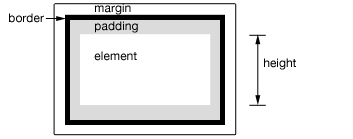
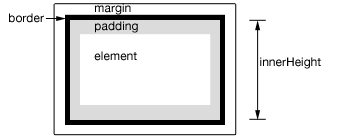
Зато для остальных элементов есть еще несколько: подробнее здесь.
|
1 2 3 4 5 6 |
$(document).ready(function($){ //запускаем, когда документ загрузится $(window).resize(function(){ //Вешаем на событие ресайза у окна функцию $("#div_id").height($(window).height()); //меняем высоту дива на высоту окна }); $("#div_id").height($(window).height()); //меняем высоту дива на высоту окна в первый раз, т.к. событие просто при открытии не вызывается }); |



Свежие комментарии