Как спарсить и распознать контакте на сайте которые представлены в виде картинок?
Понадобилось очень "злым" людям, как то у конкурентов базу емайл с сайта конкурента скачать, сами емайл адреса конкурент отдавал не в открытом виде, а формировал в виде изображений, соответственно руками это делать не интересно, решили изобретать велосипед с минимальным ручным трудом, минимальной тратой времени и максимальной автоматизацией.
Первым делом написали на php небольшой скрипт который бегал по сайту и сохранял нужные картинки.
Сам скрипт не привожу, для каждого сайта он свой, но для наглядности кусочек который бегает и сохраняет картинки. (далее…)
JavaScript перевод даты в timestamp и timestamp в дату.
Перевод даты (строки вида) в timestamp
/*Wed Feb 03 2016 16:31:48 GMT+0300 (MSK) получаем 1454506308000*/
var date_to_timestamp = +new Date();
а теперь обратно
/*1454506308000 получаем Wed Feb 03 2016 16:31:48 GMT+0300 (MSK) */
var timestamp_to_date = new Date(datemail_to_timestamp);
Т.к. готового вменяемого решения найдено не было, то поделюсь неплохим обходным решением того, как разместить на странице в WordPress ссылку, при нажатии на которую будет показываться модальное окно с контентом или формой (например шорткод ContantForm7)
Итак, рассмотрим на примере всплывающей формы. Для этого у вас стоит CF7 (или что то похожее).
Ставим
Easy FuncyBox
Далее, в записи делаем примерно такую конструкцию:
|
|
<a href="#contact_form_pop" class="fancybox">Написать письмо</a> <div style="display:none" class="fancybox-hidden"> <div id="contact_form_pop"> [contact-form 1 "Contact form 1"] </div> </div> |
Примечание - шорткод надо менять на тот, что сгенерирует CF7. Или писать свой контент.
Собственно все, дальше все должно сделаться само. Много не тестировалось.
Кто решал эту проблему как-то по другому - пишите как - пусть все будет в одном месте )
Как подружить Smarty с JavaScript и CSS ?
Ответ прост как 2+2...
Для того чтобы smarty "скушал" JavaScript нужно ставить теги {literal} между javascript кодом. {literal} это открывающий тег, а {/literal} закрывающий. Между этими тегами smarty не будет выполнять свой код, а соответственно и не будет конфликтов. CSS код тоже нужно экранировать этими тегами.
Задача - меню, с произвольным набором пунктов, сделанное в виде списка (UL, LI) отобразить в одну строчку во всю ширину.
Пример1:
Пример2:
Различия видны невооруженным глазом. Разбор кода внутри.
(далее…)
С помощью css растянуть слой у меня не получилось. На помощь пришел javascript и JQuery.
при изменении размеров будем менять размер слоя принудительно:
|
|
$(document).ready(function($){ //запускаем, когда документ загрузится $(window).resize(function(){ //Вешаем на событие ресайза у окна функцию $("#div_id").height($(window).height()); //меняем высоту дива на высоту окна }); $("#div_id").height($(window).height()); //меняем высоту дива на высоту окна в первый раз, т.к. событие просто при открытии не вызывается }); |
Вот так все просто.
Вообще для window и document доступна только эта функция.
Зато для остальных элементов есть еще несколько: подробнее
здесь.
width и
height бывают разные. А потому и несколько функций на JQuery.
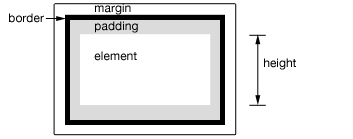
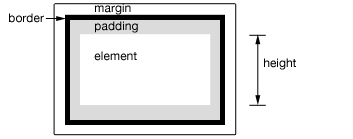
.height()
.height() - возвращает высоту элемента (его информационную часть)
.height(value) - устанавливает высоту элемента

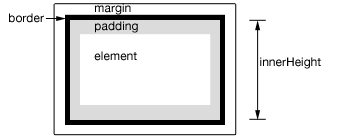
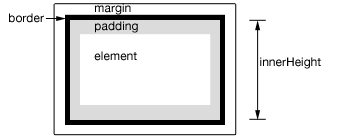
.innerHeight()
.innerHeight() - возвращает высоту элемента с учетом padding
 (далее…)
(далее…)
Много решений в инете, о конструировании на слоях шаблонов страниц, но под мою задачу не было.
Вот решил поделиться.
ТЗ:
- Три колонки (ничего нового, в принципе - не важно сколько их)
- Все растягивается по ширине, пропорционально: левая - 20%; правая - 20%; центральная - 60% (ничего нового)
- Слои не должны переноситься при ресайзе окна (тоже логично, но немного конфликтует со следующим пунктом)
- При ресайзе слои должны ужиматься до минимально размера в 300px - левая и правая колонки, 400px - центральная
А проблема в том, что 300px получается больше 20% при общей ширине в 1000px, и слои переносятся если места не хватает.
Итак, решение:
- Ограничиваем слои в сжатии
- Задаем параметры ширины в соответствии с ТЗ
- Боковые слои выравниваем налево и направо. И обтекаем их центральным
Вот как-то так. Смотрим на практике:
(далее…)
Иногда хочется открыть дочернее окно браузера и производить с ним некоторые действия.
Вот как можно это сделать.
Демо
Открываем новое окно:
|
|
<a href="javascript:x_open_window()">Демо</a> <script language="javascript"> function x_open_window(){ // открываем новое окно var x_window = window.open("","test window"); // пишем в него содержимое x_window.document.write('<html><head></head><body>Тест тест</body></html>'); } </script> |
(далее…)




Свежие комментарии