Что с ним можно делать, как ограничить или запретить создание?
Клацаем мышкой:
Панель управления > Система > Дополнительно > Быстродействие > Параметры > Дополнительно > Виртуальная память > Изменить
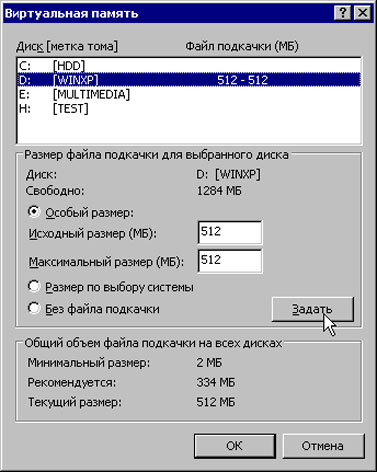
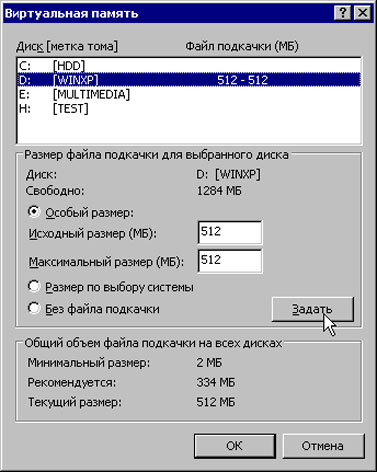
И видим

Параметры файла подкачки в Windows XP
- пусть сама определяет
Без файла подкачки - убираем его как класс (система будет молить его вернуть, но мы будем непреклонны в своем решении)
Особый размер - Позволяем зарезервировать место под файл подкачки на диске (и он не будет фрагментироваться сильно, что повысит скорость работы) - это минимальный размер. А максимальный размер - ограничение файла подкачки, что бы не занял весь диск. Логично иногда устанавливать их равными.
(далее…)
На днях возникла необходимость в мониторинге электро сети предприятия, а точнее надо было понять когда выключается основной ввод в серверной.
Так как под рукой у меня ничего из
правильного оборудования не было, пришлось изобретать на коленках "велосипед".
Поискав и немного пораскинув мозгом который остался к концу рабочего дня, наткнулся на неиспользуемый принт сервер "DP-301U". Естественно у меня сразу родилась идея, цепляем принт сервер на тот же ввод где сидит УПС и все оборудование (только на свободную розетку где УПС не работает). Таким образом если электричество выключается, принт сервер тоже падает а все остальное остается работать еще несколько часов до часа икс. Так как у этого принт сервера было web морда, то все оказалось куда проще.
Ну это так сказать предыстория, а теперь как настроить мониторинг web сервиса или сайта за zabbix'e.
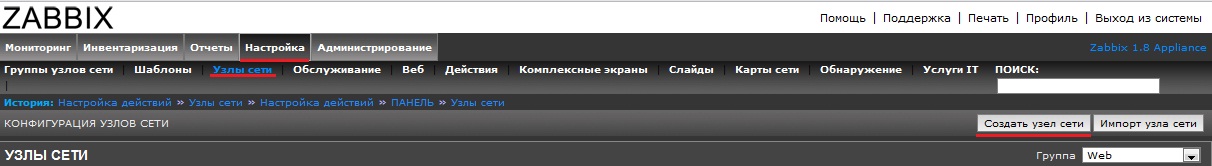
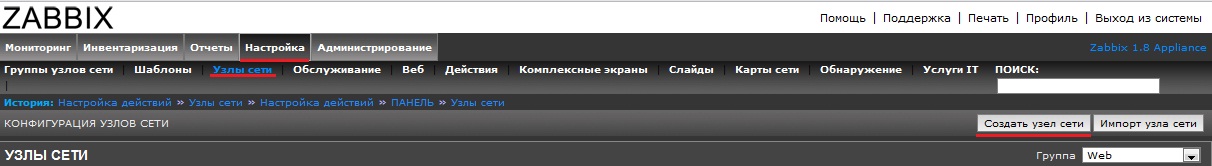
Заходим в zabbix, тыркаем в "Настройка" - "Узлы сети" - "Создать узел сети".

Далее, вводим имя, добавляем в группу, остальное оставляем без изменений и жмем Сохранить.
(далее…)
Удаленное управление компьютерами, бесплатное решение для небольших организаций.

Долго мучил вопрос как же сохранить хоть какие то финансы при покупке подобного рода софта.
Искать (лично мне) пришлось довольно долго, но когда вопрос все таки встал остро, пришлось найти.
Предлагаю вашему вниманию обратить на такой замечательный продукт как "LiteManager" который обеспечивает возможность
управлять удаленными компьютерами, а точнее на его бесплатную версию на
30 компьютеров.
Программа ничем не отличается от всем знакомого Radmin, но имеет один большой плюс, это возможность использования на 30 компьютерах совершенно бесплатно.
(далее…)
Функционал Волшебных кавычек (Magic Quotes) - перехватывать данные, которые получает скрипт (массивы $_POST, $_GET и т.д.) и экранировать в них специальные символы.
Разработаны для защиты от хакерских атак вроде SQL Injection, но на практике от них больше проблем, чем пользы.
Посмотреть текущие настройки можно с помощью
phpinfo(). (если
Magic Quotes включена, в разделе
Configure Command будет строка
--enable-magic-quotes).
Отключение Волшебных кавычек (Magic Quotes)
в .htaccess:
php_flag magic_quotes_gpc Off
в php.ini:
magic_quotes_gpc Off
Отключает Magic quotes для входящих данных из массивов GET/POST/Cookie.
(далее…)

В какую сторону движется автобус? Влево или Вправо?
Не определили? Еще раз посмотрите на картинку...
(далее…)
Для выстраивания правильных путей для подключения файлов в скриптах, которые тоже подключаются в PHP можно использовать волшебные константы:
__FILE__
Полный путь и имя текущего файла. Если используется внутри подключаемого файла, то возвращается имя данного файла. Начиная с версии PHP 4.0.2,
__FILE__ всегда содержит абсолютный путь с разрешенными символическими ссылками, тогда как в старых версиях в некоторых обстоятельствах возвращался относительный путь.
__DIR__
Директория файла. Если используется внутри подключаемого файла, то возвращается директория этого файла. Это эквивалентно вызову
dirname(__FILE__). Возвращаемое имя директории не оканчивается на слэш, за исключением корневой директории (добавлена в PHP 5.3.0.)
С помощью css растянуть слой у меня не получилось. На помощь пришел javascript и JQuery.
при изменении размеров будем менять размер слоя принудительно:
|
|
$(document).ready(function($){ //запускаем, когда документ загрузится $(window).resize(function(){ //Вешаем на событие ресайза у окна функцию $("#div_id").height($(window).height()); //меняем высоту дива на высоту окна }); $("#div_id").height($(window).height()); //меняем высоту дива на высоту окна в первый раз, т.к. событие просто при открытии не вызывается }); |
Вот так все просто.
Вообще для window и document доступна только эта функция.
Зато для остальных элементов есть еще несколько: подробнее
здесь.
width и
height бывают разные. А потому и несколько функций на JQuery.
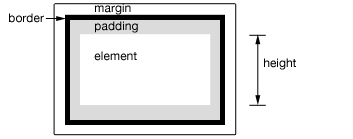
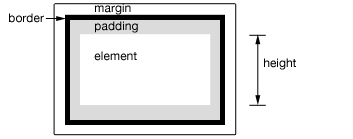
.height()
.height() - возвращает высоту элемента (его информационную часть)
.height(value) - устанавливает высоту элемента

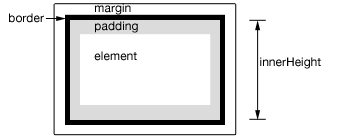
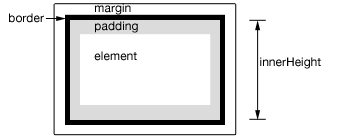
.innerHeight()
.innerHeight() - возвращает высоту элемента с учетом padding
 (далее…)
(далее…)
Много решений в инете, о конструировании на слоях шаблонов страниц, но под мою задачу не было.
Вот решил поделиться.
ТЗ:
- Три колонки (ничего нового, в принципе - не важно сколько их)
- Все растягивается по ширине, пропорционально: левая - 20%; правая - 20%; центральная - 60% (ничего нового)
- Слои не должны переноситься при ресайзе окна (тоже логично, но немного конфликтует со следующим пунктом)
- При ресайзе слои должны ужиматься до минимально размера в 300px - левая и правая колонки, 400px - центральная
А проблема в том, что 300px получается больше 20% при общей ширине в 1000px, и слои переносятся если места не хватает.
Итак, решение:
- Ограничиваем слои в сжатии
- Задаем параметры ширины в соответствии с ТЗ
- Боковые слои выравниваем налево и направо. И обтекаем их центральным
Вот как-то так. Смотрим на практике:
(далее…)
Иногда хочется открыть дочернее окно браузера и производить с ним некоторые действия.
Вот как можно это сделать.
Демо
Открываем новое окно:
|
|
<a href="javascript:x_open_window()">Демо</a> <script language="javascript"> function x_open_window(){ // открываем новое окно var x_window = window.open("","test window"); // пишем в него содержимое x_window.document.write('<html><head></head><body>Тест тест</body></html>'); } </script> |
(далее…)









Свежие комментарии